Technische Grundlagen eines Headless CMS
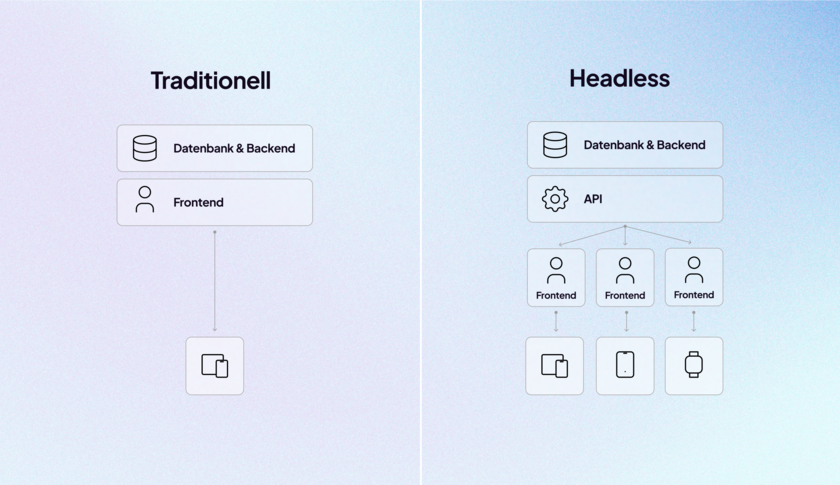
Ein Headless CMS basiert auf einer entkoppelten Architektur, die es ermöglicht, Inhalte unabhängig vom Frontend zu verwalten und bereitzustellen. Während traditionelle CMS-Lösungen Backend und Frontend eng miteinander verknüpfen, setzt ein Headless CMS auf eine modulare Struktur mit mehreren essenziellen Komponenten:
1. Content Repository (Backend)
Das Backend eines Headless CMS speichert und verwaltet alle Inhalte in einer strukturierten Form. Anders als klassische CMS, die oft fest mit einer bestimmten Datenbank verknüpft sind, können Headless CMS verschiedene Datenbankmodelle nutzen. Diese unterteilen sich in:
Relationale Datenbanken (SQL-basiert):
Diese strukturieren Inhalte in Tabellen und sind besonders für komplexe Abfragen und Datenintegrität geeignet. Gängige Systeme sind PostgreSQL, MySQL oder Microsoft SQL Server.
NoSQL-Datenbanken:
Diese speichern Inhalte flexibler, häufig in Form von JSON-Dokumenten, was eine ideale Basis für API-gestützte Anwendungen bietet. Beispiele sind MongoDB, Firestore oder DynamoDB.
Ein gut konzipiertes Content Repository bietet Funktionen zur Versionierung, Benutzerverwaltung, Workflows und Inhaltsmodellierung, um Redakteuren eine effiziente Bearbeitung zu ermöglichen.
2. API-Schicht (Schnittstelle zur Bereitstellung von Inhalten)
Ein Headless CMS stellt Inhalte nicht direkt als HTML-Seiten bereit, sondern liefert sie über Programmierschnittstellen (APIs) an verschiedene Frontends aus. Hierbei gibt es zwei wesentliche API-Ansätze:
RESTful APIs:
Diese basieren auf standardisierten HTTP-Methoden wie GET, POST, PUT und DELETE. Inhalte werden meist in JSON- oder XML-Formaten zurückgegeben. REST ist einfach zu implementieren, kann jedoch ineffizient sein, da oft mehr Daten als notwendig übertragen werden.
GraphQL:
Im Gegensatz zu REST erlaubt GraphQL eine gezielte Abfrage bestimmter Datenfelder. Dies reduziert den Overhead und verbessert die Ladezeiten, insbesondere bei datenintensiven Anwendungen.
Neben diesen Standard-APIs bieten einige Headless CMS auch Webhooks oder Echtzeit-APIs, um Inhalte automatisch zu aktualisieren, sobald Änderungen vorgenommen wurden.
3. Frontend-Integration (Nutzer-Interface)
Da ein Headless CMS kein eigenes festgelegtes Frontend besitzt, kann die Darstellung der Inhalte in verschiedenen Technologien erfolgen. Unternehmen haben so die Möglichkeit, für jede Plattform die optimale Lösung zu wählen:
Webanwendungen:
Moderne Frameworks wie React.js, Vue.js oder Angular ermöglichen die Entwicklung von dynamischen Web-Frontends, die Inhalte über API-Calls abrufen und anzeigen.
Server-seitiges Rendering (SSR):
Technologien wie Next.js (React) oder Nuxt.js (Vue.js) bieten die Möglichkeit, Inhalte bereits auf dem Server vorzubereiten, was zu besseren SEO-Ergebnissen und schnelleren Ladezeiten führt.
Mobile Apps:
Inhalte können direkt in Flutter (Dart), Swift (iOS) oder Kotlin (Android) integriert werden, um native Apps mit Headless CMS als Backend zu versorgen.
Andere Plattformen:
Da Inhalte über APIs bereitgestellt werden, können sie auch in IoT-Geräten, Sprachassistenten oder Smart-TVs genutzt werden.
Die Flexibilität eines Headless CMS ermöglicht es Unternehmen, Inhalte zentral zu verwalten und dennoch plattformspezifische Designs und Interaktionen beizubehalten.
4. Deployment & Hosting
Die Bereitstellung eines Headless CMS kann auf unterschiedliche Weise erfolgen:
Self-Hosting:
Open-Source-Lösungen wie Strapi, Directus oder Ghost können auf eigenen Servern oder in der Cloud (z. B. AWS, DigitalOcean) betrieben werden. Dies bietet volle Kontrolle über die Infrastruktur, erfordert aber auch Wartung und Sicherheitsmaßnahmen.
Cloud-basierte Headless CMS:
Anbieter wie Contentful, Storyblok oder Sanity bieten gehostete Lösungen, die sofort einsatzbereit sind. Diese Modelle reduzieren den Wartungsaufwand, erfordern jedoch ein monatliches Abonnement und sind in der Regel kostenintensiver.
Bei der Wahl der Hosting-Methode sollten Faktoren wie Skalierbarkeit, Sicherheitsanforderungen und Performance-Optimierung berücksichtigt werden. Viele Unternehmen setzen auf eine hybride Architektur, bei der das Headless CMS in der Cloud gehostet wird, während Inhalte über ein CDN (Content Delivery Network) weltweit verteilt werden, um schnelle Ladezeiten zu gewährleisten.
Die Architektur eines Headless CMS bietet eine modulare, API-gesteuerte Lösung für modernes Content-Management. Durch die Trennung von Backend und Frontend entsteht maximale Flexibilität, um Inhalte effizient über verschiedene digitale Kanäle hinweg bereitzustellen. Die Wahl der passenden Technologien für Datenbank, API, Frontend und Hosting ist entscheidend für den erfolgreichen Einsatz eines Headless CMS.